だいたい 2016/01/12 ~ 2016/01/18 にかけての Salesforce 関連ニュース。
開発者向け
Oyecode: Weave | Sublime Text Snippets Plugin for Salesforce
Salesforce 開発で使える便利なスニペットをさっと挿入できる Sublime Text プラグイン。
どんなもんかなーと思ってたらさっそく紹介してくれた方が。
SFDC:Sublime Plugin『Weave』を試してみました - tyoshikawa1106のブログ
Salesforce REST APIs – From Zero to Cloud to Local Dev in Minutes – James Ward
Heroku から Salesforce REST API を叩くサンプルアプリの紹介。Node.js 製で、Salesforce との連携には nforce というライブラリを使ってるようです。
これ、面白そうなので現在勉強も兼ねて Python で書き直し中です。
https://github.com/zaki-yama/quick-force-python
Python 製の Salesforce ライブラリで nforce みたく OAuth2 認証に対応してるのってあるんでしょうか。。。
(未読) Real-Time Mobile App Integration with Salesforce and NodeJS
面白そうなタイトルだったんで紹介してますが Node.js かーと思ってまだ見てません。
ぱっと見た感じだと、この記事自体よりもここからリンクされてる記事にコードとか載ってて勉強になるかもです。
Lightning
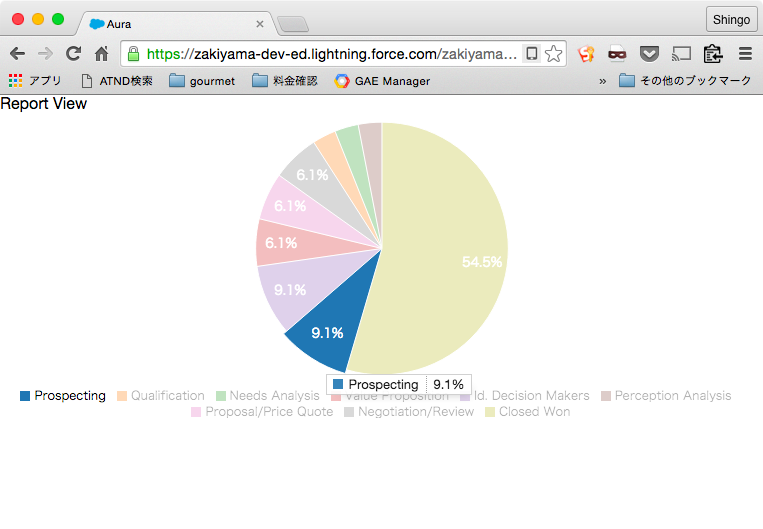
39. Lightning Components Series Episode 5 - Report View Component - YouTube
C3.js という D3.js ベースのチャートライブラリを使用した Lightning コンポーネントの作り方。
YouTube の動画ですが、公開日は2015/05 とそんなに新しい情報ではないです。
というかこんなシリーズものの動画が公開されてたんですね。
必要なコードがすべて動画中に見やすく表示されていたので、自分でも作ってみました。
https://github.com/zaki-yama/lightning-component-samples/tree/master/report-view-component
gulp で開発環境を構築してますが今のところ C3.js を browserify でビルドするとこまではできてません。(PR 参照)
あと、モバイルだとチャートが表示されない気がするんですが。。。

Compilation of resources to learn Lightning Components in Salesforce – All about Web and Cloud
Lightning Component を学ぶための参考サイト35選。
Spring'16 リリースノート関連
Spring'16 新機能説明資料
貴重な日本語のスライド。要 Success Community ログイン。
270 ページある。。。
第13回 Spring'16先取り情報 その3:鈴木貞弘の“Salesforceの匠に聞け!”:オルタナティブ・ブログ
先週その1, その2の記事を紹介しましたがそれに引き続き。
Chatter 関連とか。
Spring '16 Release Preview | Salesforce Developers
Webinar 予告。「January 28, 2016 10:00am PST | 6:00pm GMT | 11:30pm IST」なので日本だと 1/29 3:00am ??
Heroku
SuggestGrid | Heroku Dev Center
レコメンド機能を提供するアドオンが Heroku に追加されました。
面白そうなんですが今のところ Ruby(Rails) と Node.js しか対応してなさそうです。残念。
今週のひとこと
先週〜今週は開発者向けの記事が多かった気がします。
上で紹介した中だと、個人的にはこの2つが気になりました。
- Salesforce REST APIs – From Zero to Cloud to Local Dev in Minutes – James Ward
- 39. Lightning Components Series Episode 5 - Report View Component - YouTube
2 についてはサンプルを通じて gulp + jsforce での開発環境がある程度わかればいいかなという目的で触ってます。
なんとなくお作法が分かってきたんですが、課題は CSS の扱いかな。。。
JS とは分けて管理しつつ、ビルド時に zip に固めて1つの静的リソースとしてデプロイするのが正解な気がする。
が、CSS は CSS で名前空間を考慮しないといけないんですよね多分。
もうちょっとやってみて、どこかで整理したいと思います。
余談ですが、サイトの更新情報としては favicon と iPhone でホーム画面に追加した時のアイコンに対応しました。